搞懂这10条设计理论,做出让用户一眼就爱上的设
导语:一个优秀的设计不仅要解决正确的问题,同时也是给用户创造积极的情感。在过去,实体产品可以通过人类的五感来创造情感体验,但对于如今的数字化产品来说,这似乎很难达到,因为只是在屏幕上进行枯燥的交互来获取服务。

数字化产品设计师们需要更深入的理解每种类型的情感,以及创造它们的心理学原则。根据唐.诺曼(Don Norman)的研究,人们对一个物体产生情感有三个层次:本能、行为和反思。

- 本能层:“用户想要的感觉是什么”
- 行为层:“用户想要做什么”
- 反思层:“用户想成为什么样的人”
在第一层,用户将通过视觉和与产品的交互设计中产生情绪。因此,这是UI设计师擅长发挥的地方。除了美学和基本的平面设计原则外,下面是我在工作中经常应用到设计中的心理学原则。
一、格式塔原理
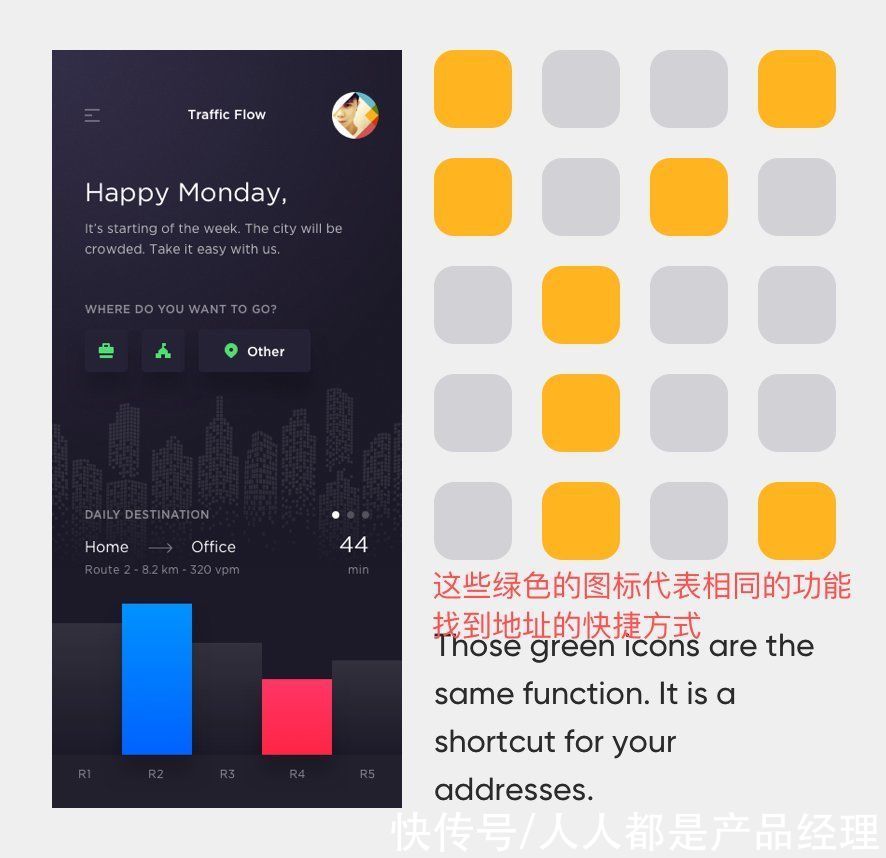
1. 相似律人类的眼睛倾向于将相似的元素连接成一个组,而大脑会认为这些元素都有相同的目的。

因此,在设计具有相同功能和内容的界面元素时,就应该要保持一致性(这也是为什么要保持一致性的理论解释)。
应用场景:导航、控件、卡片、banner、内容、分页。
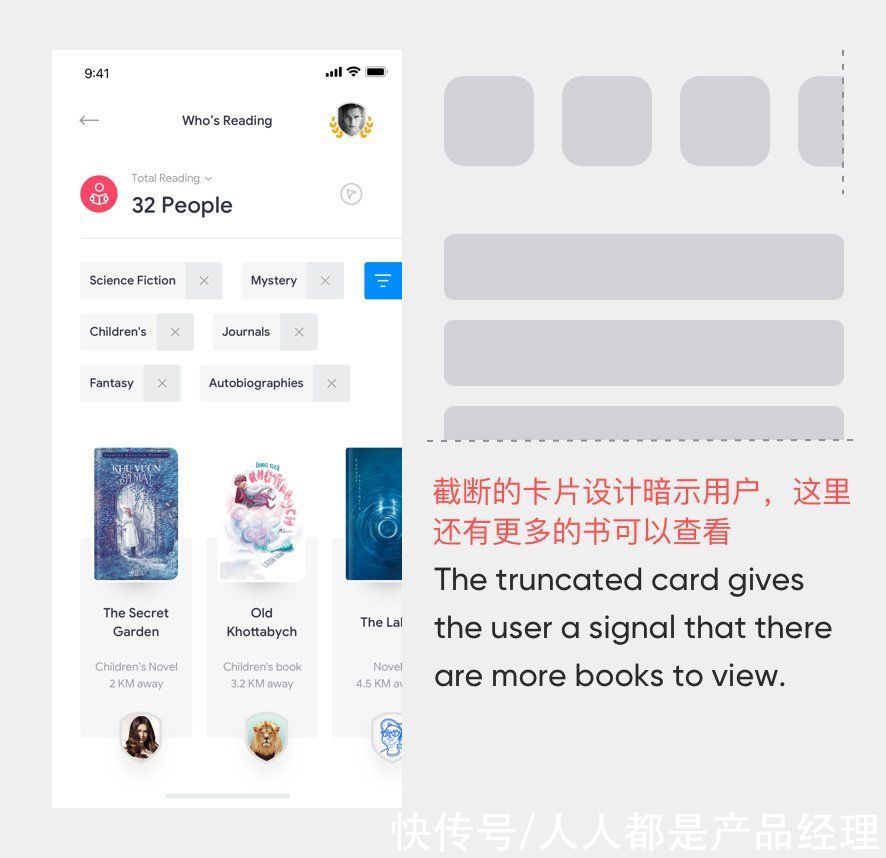
2. 连续律人眼会将连续的元素视为一组,这一定律与对称性和相似性非常相关,通过在一个序列上设计相似和重复的元素,我们可以将用户的视线引导到我们想要的方向,它能使得阅读信息更加连贯和清晰。

一点点的切割是在暗示用户,这里还有更多的内容等待你去查看,应用场景: 菜单、列表、排序、轮播、服务进度。
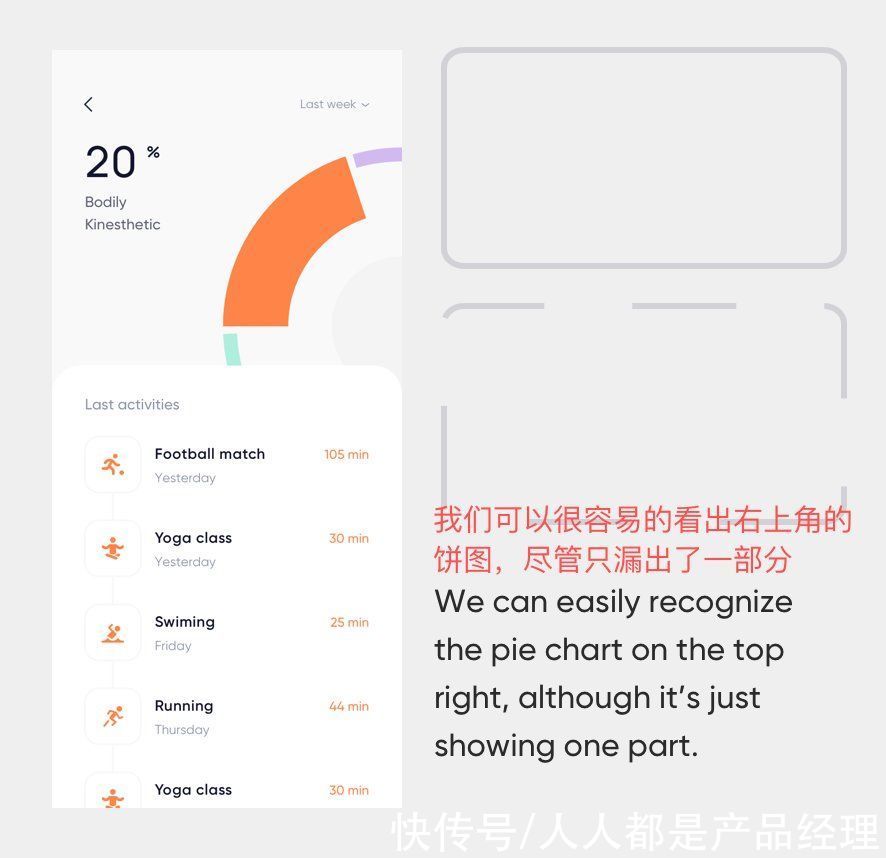
3. 封闭律当看到一幅不完整的图像时,大脑会依赖之前的经验进行填充。

这是图形和logo设计中常用的规则,但是在产品设计中,我们也经常把它用在图标和Loading设计中,应用:图标、loading、数据可视化。
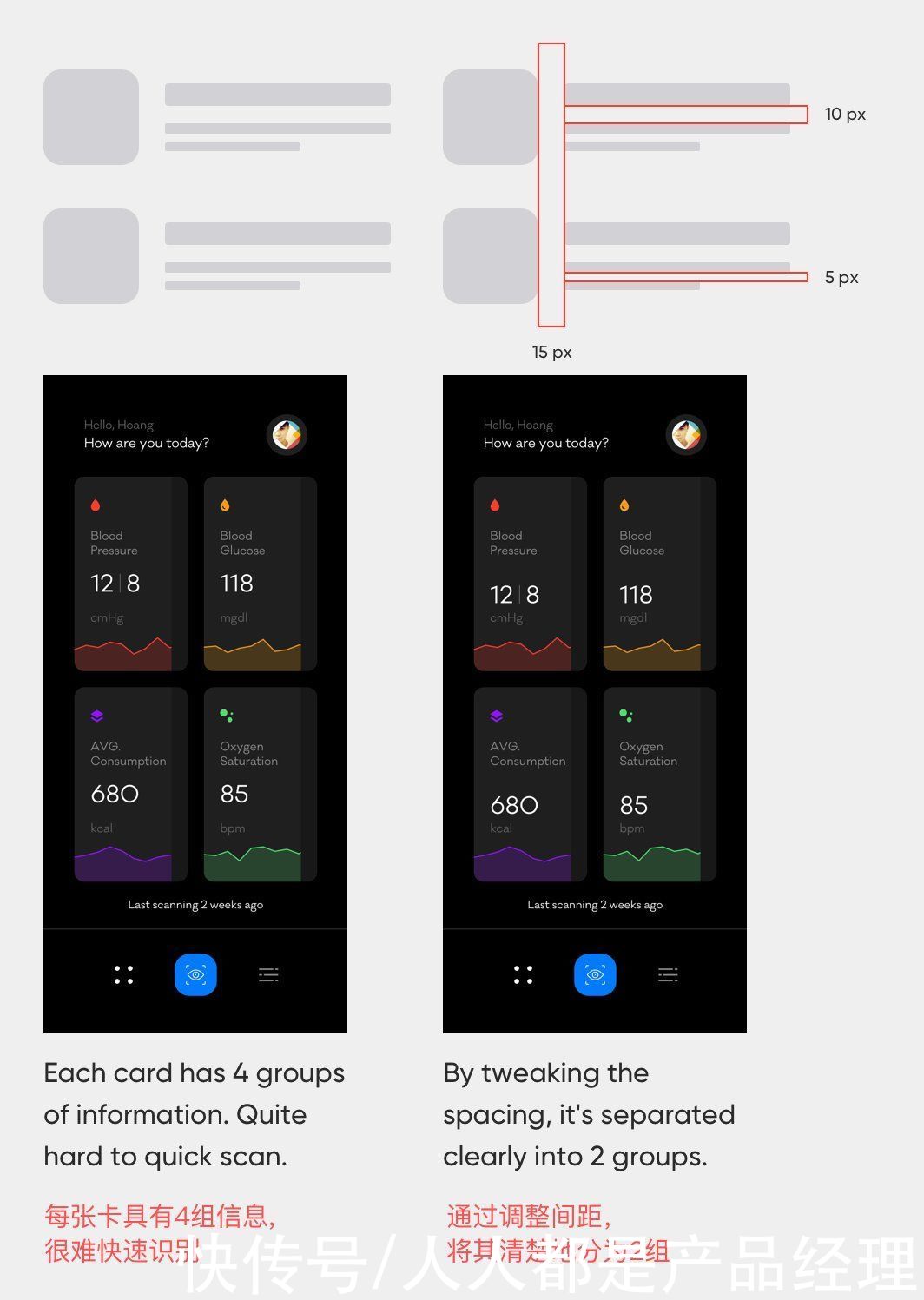
4. 相近律这是UI设计中的一个基本规则,因为人眼会将任何相邻元素视为一个组。

在设计的时候,我非常注重使用间距来将元素组合在一起。我通常使用大空间来分隔大内容组,然后使用小空间来分隔大内容组中的小内容组,应用场景:导航、控件、卡片、banner、内容、分页。
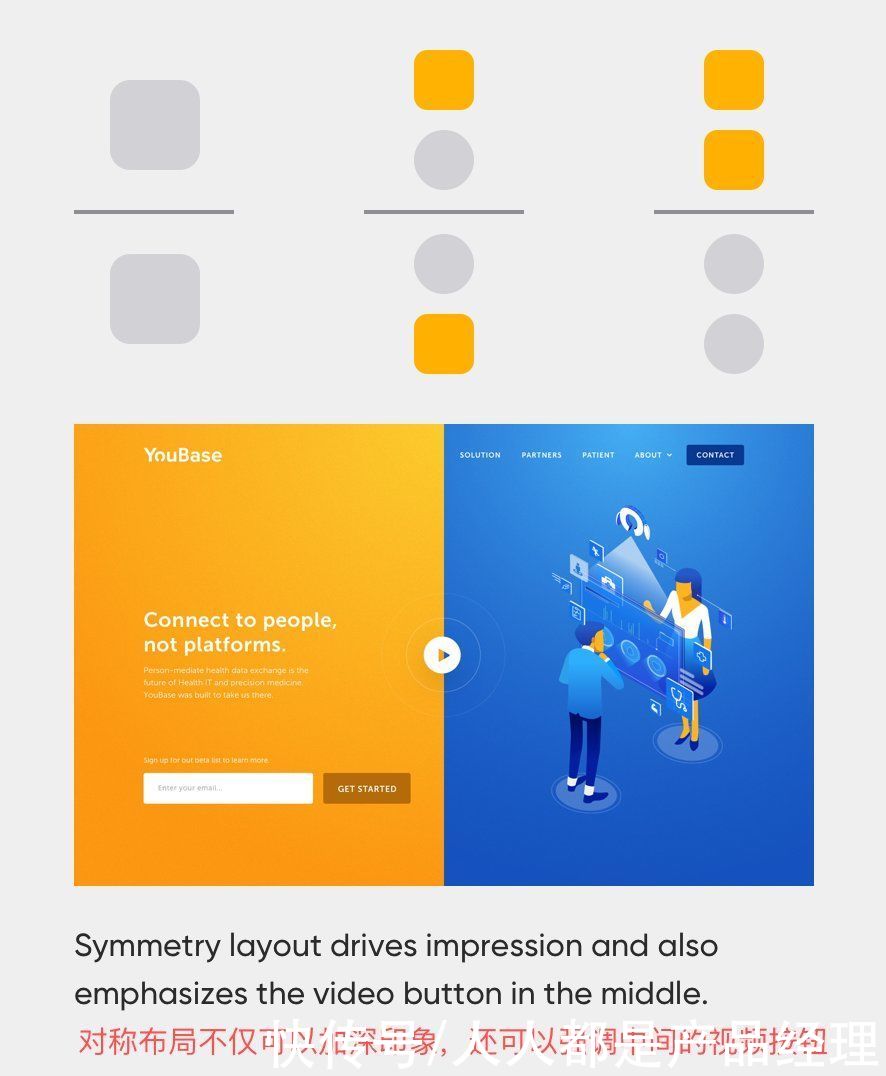
5. 对称律我们的大脑喜欢看到对称和平衡的东西。它是所有设计领域中使用最频繁、最安全的法则,它帮助我们创造一种稳定和秩序的感觉。

当设计需要简单和谐可视化的产品时,我经常使用对称律。当用户需要关注重要的事情时,它也能让他们感到更舒服。缺点是,如果过度使用,产品会变得乏味和单调。
通常,我用标题或CTA按钮来更好地强调和号召行动,打破画面的单调格局(CTA是call to action的缩写,中文通常翻译为行为号召,可以理解为引导用户点击的行为都算是行为号召),应用场景:控件、banner、强调内容、产品显示、清单、导航。
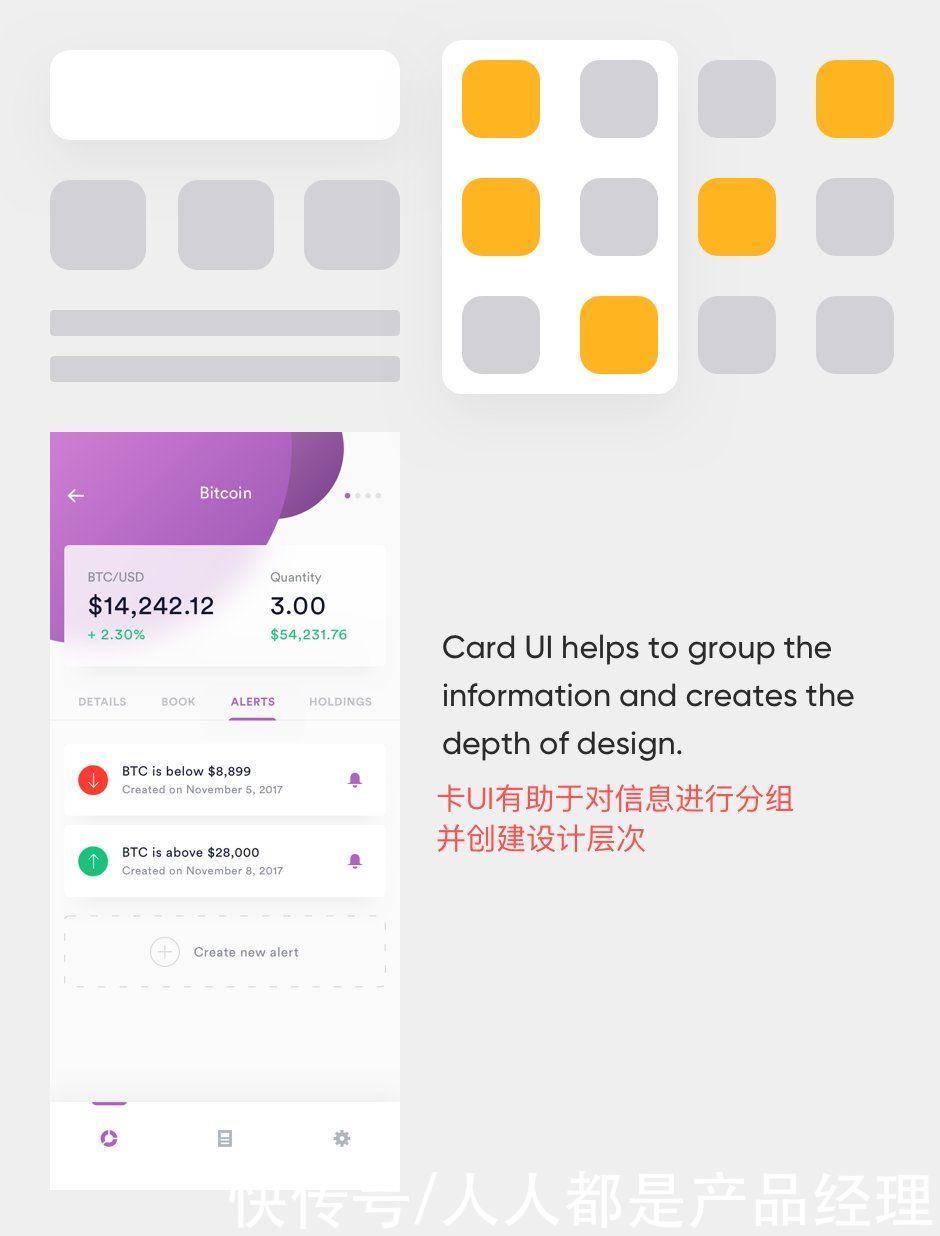
6. 背景分割这个定律是关于人眼倾向于注意脱离背景或组合的事物。

我使用这个规则引导用户的眼睛看到重要信息。它通常是一个卡片设计与一个轻投影在背景之上的层。此外,构建整体也是应用这一规则的一种方式,应用场景:卡片、内容、列表、服务、摘要。
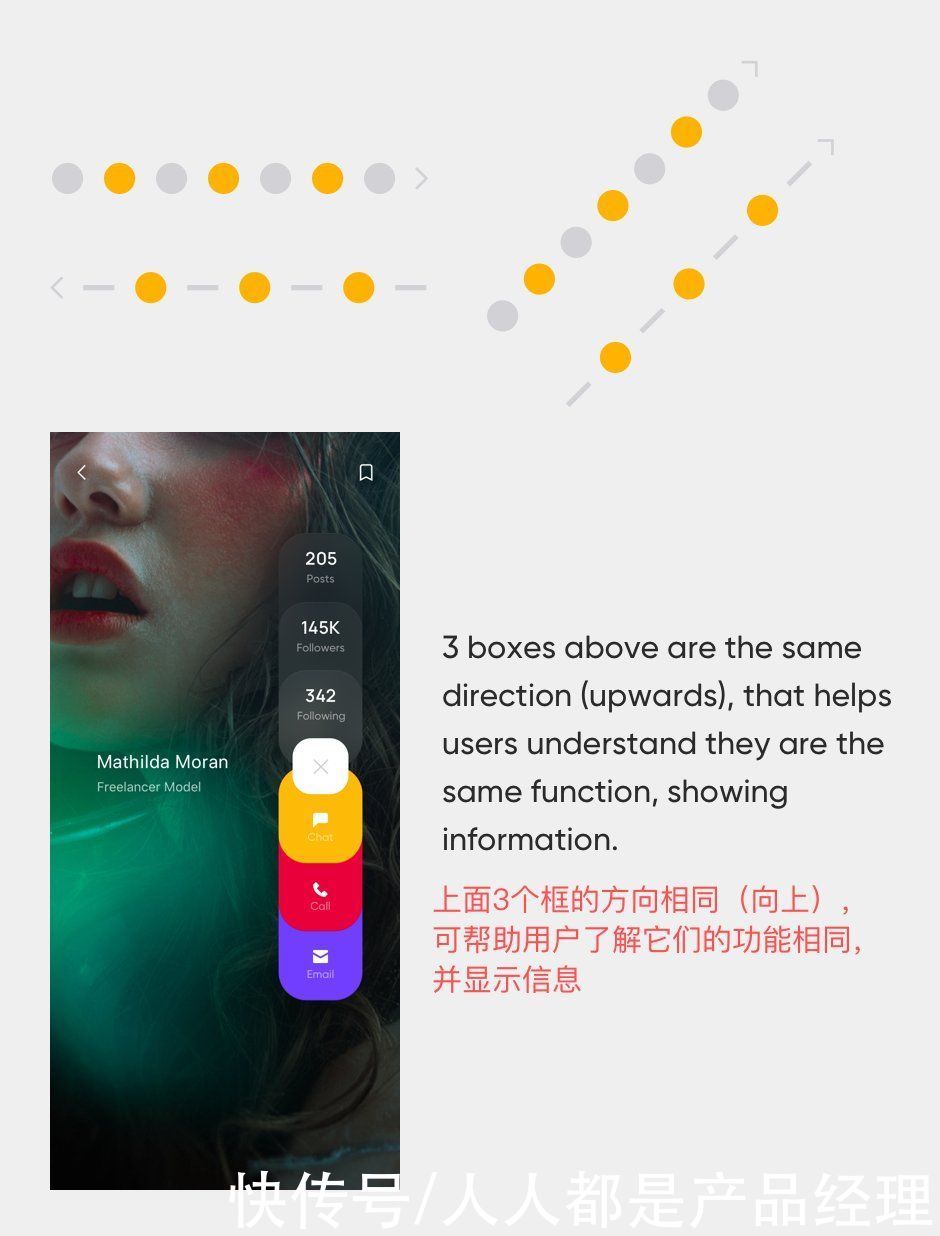
7. 共同命运法则在同一方向上移动的元素被认为比固定的元素或在另一个方向上移动的元素更相关,这个规则应用帮助我们建立组和状态之间的关系。

在制作动画时,我经常更明确地使用这个规则。然而,我们仍然可以适用于许多不同的因素。应用场景:导航/下拉菜单,折叠,手风琴,工具提示,产品滑块,视差滚动和指示器。
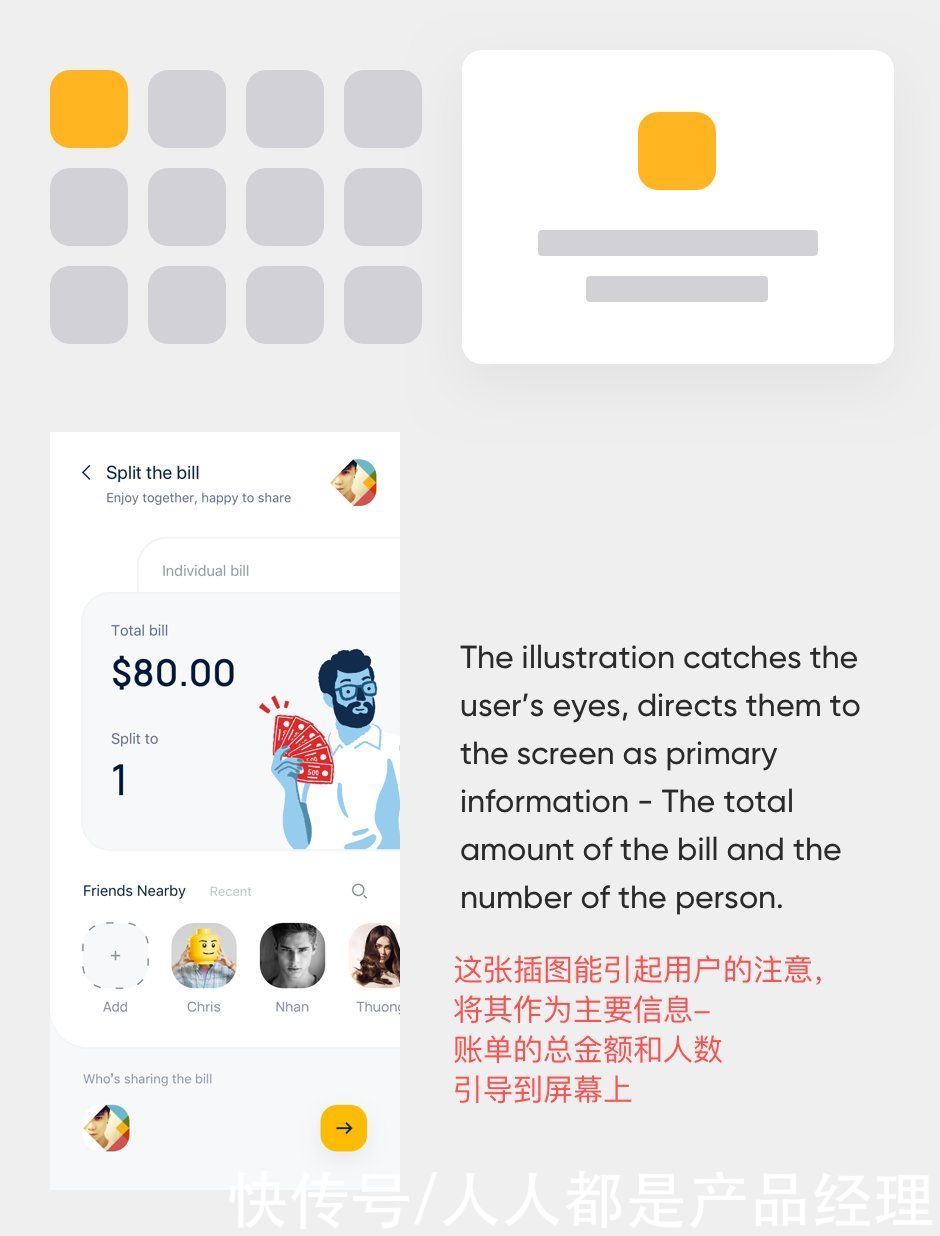
二、焦点原则
当我们看东西时,我们的眼睛倾向于首先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个“锚点”,从而推动用户查看我们的场景之后的内容。

应用场景:内容、落地页、价格、产品页、banner。
三、雷斯多夫效应
维基百科解释为指个人对学习材料或所见所闻的资讯,容易记住最特殊的部分的现象。例如:有一些参考书将重要的资料,以不同颜色或特殊的字体标示出来,就是利用雷斯多夫效应来加深读者的印象。
文章来源:《CT理论与应用研究》 网址: http://www.ctllyyyyj.cn/zonghexinwen/2021/0518/1143.html